
2024 is just weeks away. Some choose to take that time to make a goal for the new year to improve themselves. If your business has a website that is a little slow, we have an idea on a New Year’s Resolution for you: Improve your website’s loading speed. It’s an easier resolution to achieve than you might think, and it can help your business.
If your site doesn’t load that quickly, whether on a desktop or mobile device, people may not visit it. A recent report found that the average web page takes 2.5 seconds to load on a desktop and 8.6 seconds on a mobile device. Ideally, you want your website to load within four seconds. A site that takes longer to load will lead to a higher bounce rate, meaning they visit one page of your website, most likely the homepage, and then just leave it without exploring other pages.
Not having a website that loads quickly can be costly for you, especially when it comes to SEO. Google has considered it a ranking factor in the past. It isn’t as strong of a factor, but providing a good page experience still matters to the search engine.
Your business has a lot to offer. But if the website doesn’t load fast enough, it doesn’t matter what you can give your customers. They’re not going to stay on your site and might not even visit in the future.
How do I know how fast my site loads?
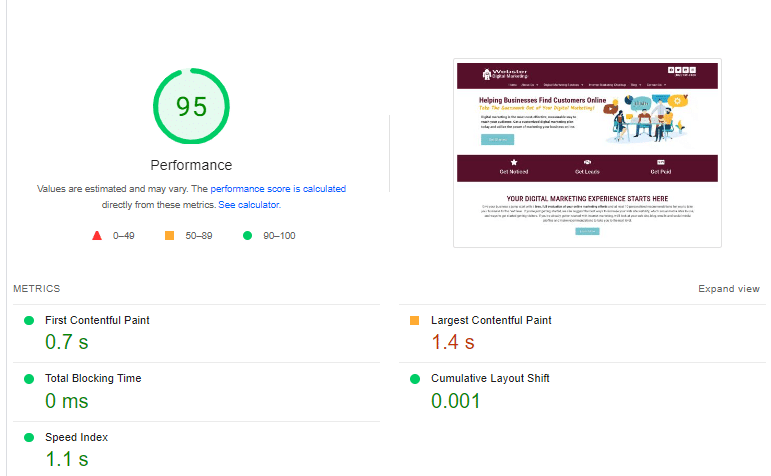
We recommend Google’s PageSpeed Insights. PageSpeed Insights can evaluate how fast your website loads both on a desktop and on a mobile device. It tests for the First Contentful Paint (FCP), the Largest Contentful Paint (LCP), the Cumulative Layout Shift (CLS), and the Speed Index. We’ve defined these terms for you below.
- First Contentful Paint (FCP) measures the time when a user first navigated to the page when any part of the page’s content is rendered on screen.
- Largest Contentful Paint (LCP) is how fast the largest content on a page loads.
- Cumulative Layout Shift (CLS) focuses on how much the largest burst of layout shift can happen on a page whenever an unexpected layout shift occurs.
- Speed Index shows how quickly the contents of a page are populated.
Google’s PageSpeed Insight tests performance, accessibility, best practices, and SEO. You will get a tree map to show how fast your website loads and Insights will also offer you recommendations on what you can do to improve the speed of your website.
3 Easy Steps to Speed Up Your WordPress Site
There is a lot you can and should be doing to improve your WordPress website’s loading speed.
1- Add a Website Caching Plugins
A website caching plugin uses a variety of tools to improve our website speed. We recommend WP Rocket. Adding WP Rocket can help with your site’s performance, improving your PageSpeed Insights score. We add this by default for all our Search Engine Optimization (SEO) clients.
2- Fix Your Website Images
Another thing you can do to improve your site’s speed is to fix your images. By compressing them, your web pages can load faster. Image sizes can vary too. Here are our recommendations on image size:
- If the image is going next to the content, then it should be 300 pixels (px) at the largest dimension.
- If the image is going above or below the content, it should be up to 800 px ) at the largest dimension.
- If the image is going to be used as a thumbnail, 150 px wide is usually about right.
There are a couple of ways you can fix your site’s images.
- If you have a WordPress website, you can add an image compression plugin. Two of the best are Imagify and Smush. Both can optimize and compress your images so they can help your site.
- In WordPress, you can use the edit feature on an image to easily change the size of the image using the “Scale” tool.
3- Use the Newest Image Formats Created for the Web
WebP is a new image format created by Google specifically for the Internet. WebP lossless images are 26% smaller than PNG images and 25-34% smaller than. You can use Convertio to convert your JPEG images to WebP for free. Photoshop also can save images as a copy into the WebP format.
Contact Webster Digital Marketing to improve your website’s speed
If you need help attaining your New Year’s Resolution, then let Webster Digital Marketing help you with improving your website’s speed. Contact us today.